Pagination – Endless Scrolling
Letztes Update:
21. September 2023
Entwurf – Inhalt noch in Arbeit

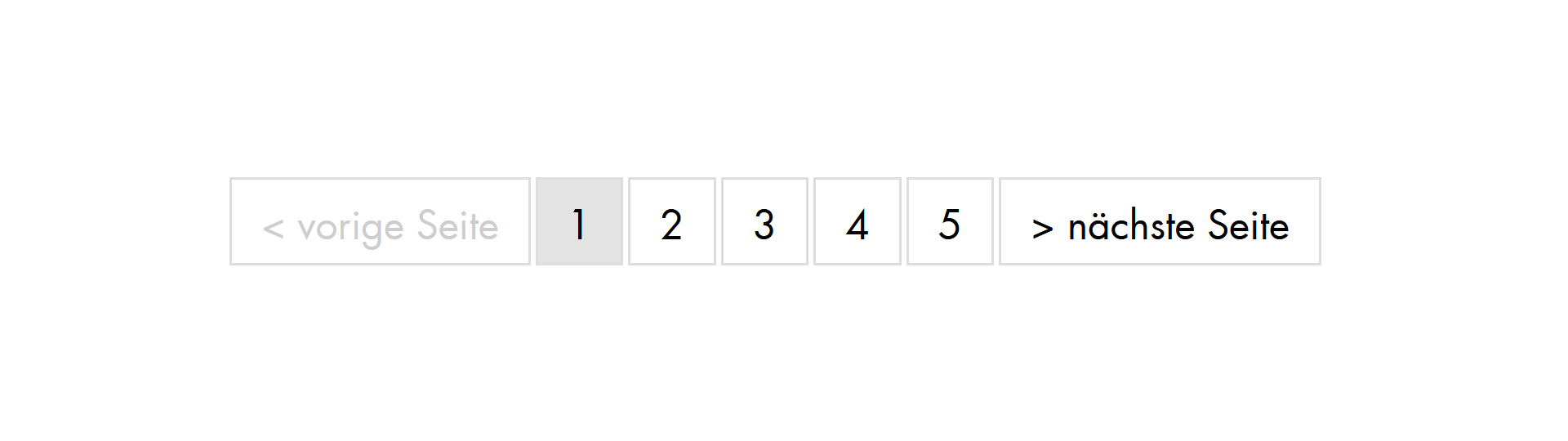
Symbolbild
Wie hilft dieses Element den Nutzern?
Paginations dienen als zusätzliches Navigationselement dazu, besonders lange Listen in greifbare Abschnitte einzuteilen, erlauben es dem Nutzer auch andere Inahlte zu erreichen ohne die komplette Liste anzeigen zu müssen und halten die Ladezeiten für den Nutzer gering.
Wann kommt dieses Element zum Einsatz?
Paginations: Kommen immer dann zum Einsatz wenn Inhalte in Form von langen Listen an Informationsgruppen oder Teaserelementen angezeigt werden müssen.
Listen
UX Konzeption
Positionierung:
Die Pagination wird immer direkt nach dem zuletzt angezeigten Element der jeweiligen noch weiterführenden Liste positioniert.
Navigationselemente:
Jeder der in der Pagination angezeigten Pfad-Elemente ist mit der jeweiligen „Seite“ bzw. „Inhaltskomponente“ verlinkt und führt zu deren Anzeige,
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
- https://developers.google.com/search/docs/specialty/ecommerce/pagination-and-incremental-page-loading?hl=de
- Pagination: https://schema.org/pagination
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
Barrierefreiheit:
Mehr Informationen zur barrierefreien Umsetzung unter WCAG 2.4.8.
Aria Labels: https://www.w3.org/WAI/ARIA/apg/patterns/breadcrumb/
UX-Writing
Was ist zu texten
- Linktexte
- Alternativtexte wenn Icons zum Einsatz kommen (z.B: Pagination zum vor und zurück navigieren)
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben:
- kurz, prägnant und aussagekräftig
- im Idealfall nur 1 bis max. 2 Worte
- Artikel können gestrichen werden
- relevante Keywords verwenden
- Begriffe müssen auch ohne Kontext erklären zu welchen Inhalten sie führen